Kev cob qhia yog tam sim no tes dawb thiab
lom zem dua nrog AhaSlides
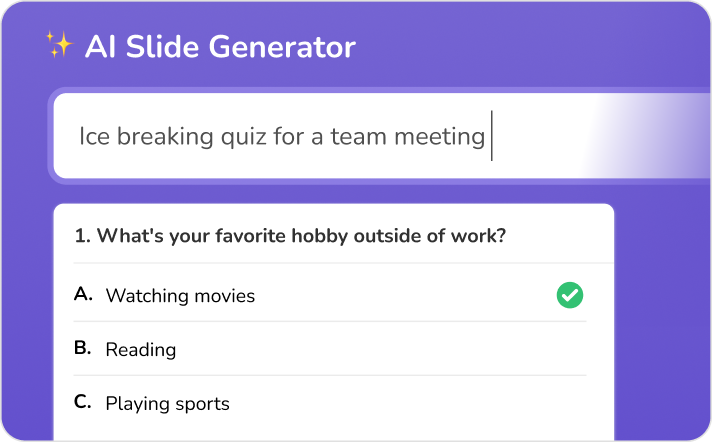
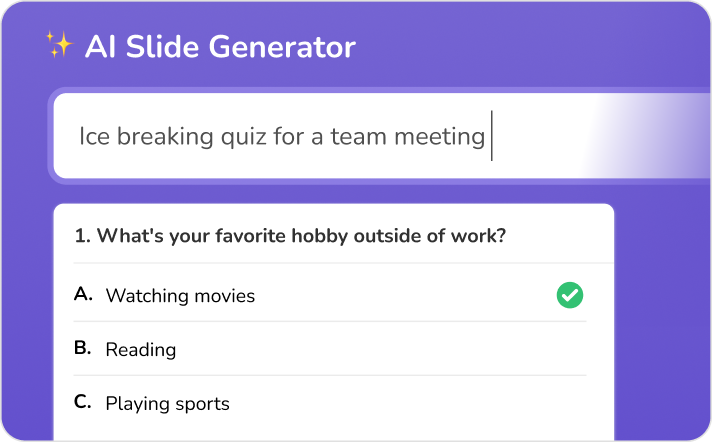
AhaSlides AI-powered nta tig kev nthuav qhia rau hauv kev lom zem ntawm kev sib cuam tshuam kev lom zem, tso cai rau koj tsom mus rau qhov koj ua tau zoo tshaj plaws-txhawb koj cov neeg tuaj saib!


Highly rated los ntawm
presenters thiab
cov neeg tuaj saib thoob ntiaj teb



+ 2,000,000
Cov neeg siv thoob ntiaj teb142,000
Cov koom haum ntawm AhaSlides99.97%
Uptime hauv 90 hnub dhau los


Cia Peb Ua Kev Qhia Ntxiv kev lom zem
thiab kev koom tes!
Wb Ua Kev kawm
Ntau Lom Zem
thiab
Kev koom tes!
Ntawm AhaSlides, peb nkag siab tias kev lom zem thiab koom nrog kev cob qhia tuaj yeem txhim kho kev kawm tau zoo. Peb cov cuab yeej tsim los pab koj tsim kev sib tham sib tham thiab kev lom zem kev cob qhia uas ua rau koj cov neeg cob qhia zoo siab thiab xav kawm.
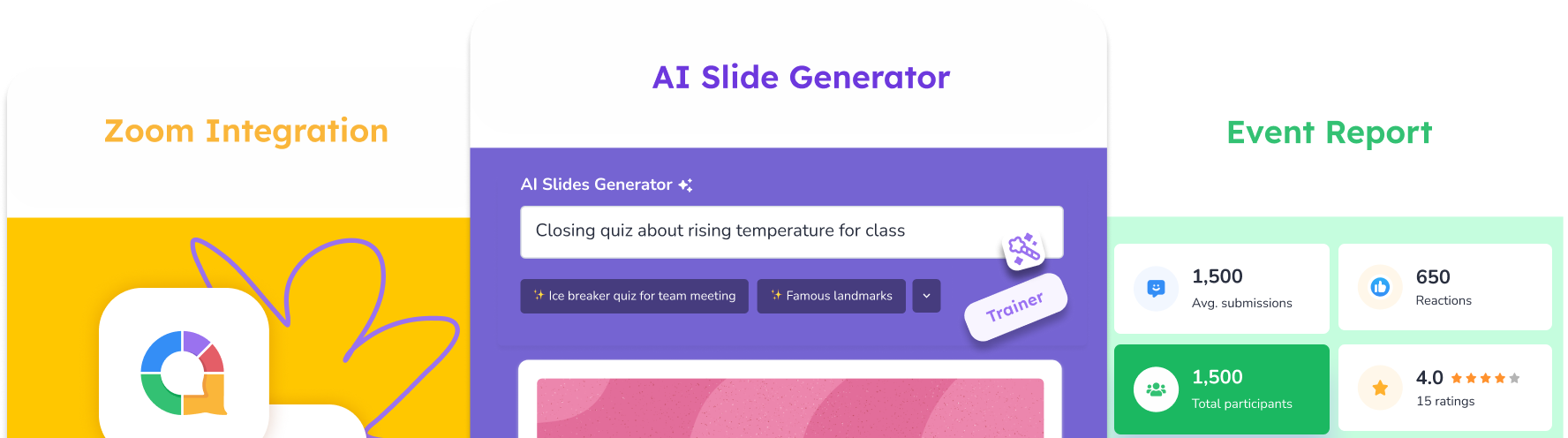
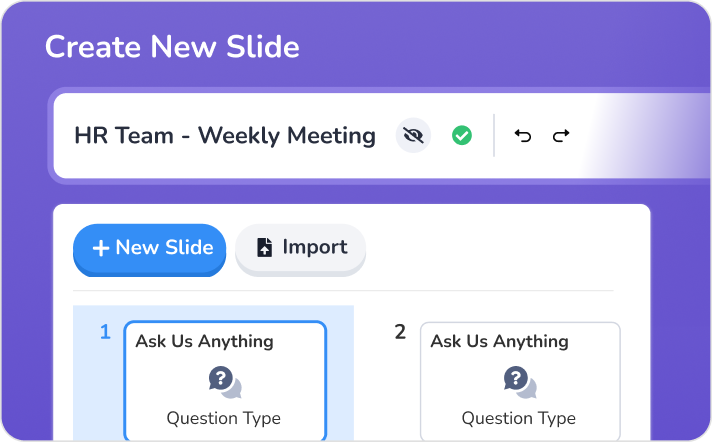
Yuav ua li cas nws hauj lwm

-
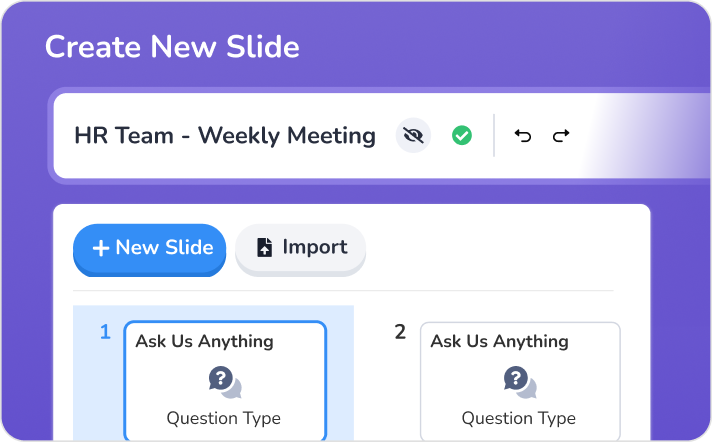
Tsim Koj Lub Sijhawm
Teeb tsa koj qhov kev cob qhia ntawm AhaSlides yooj yim.

-
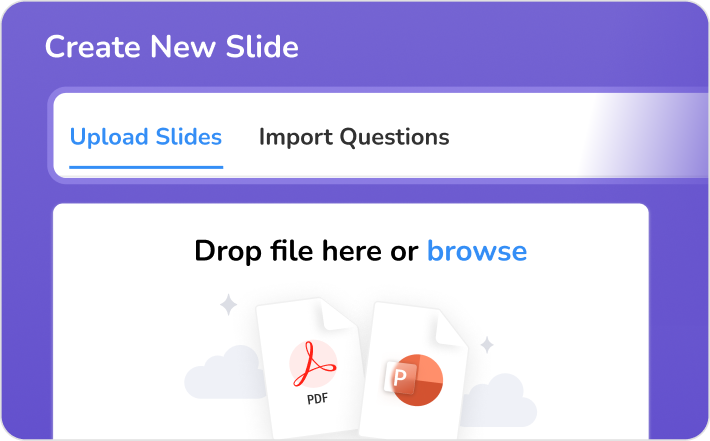
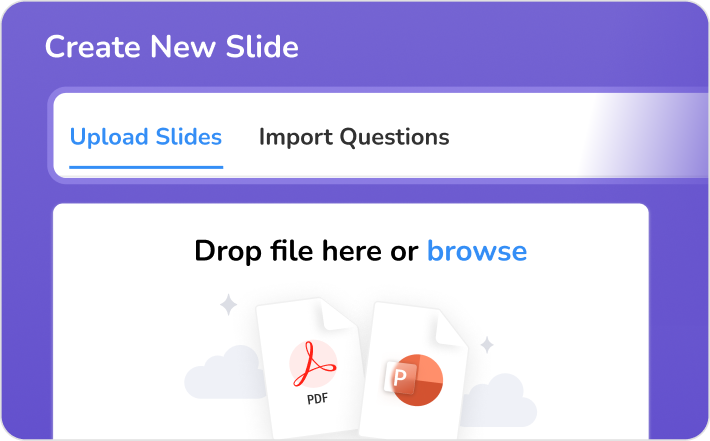
Upload cov ntaub ntawv
Rub tawm koj cov ntaub ntawv kawm thiab cia peb cov cuab yeej AI-powered tsim cov lus nug thiab cov ntsiab lus sib tham.

-
Koom nrog cov tub ntxhais kawm
Siv peb cov cuab yeej ua dej khov, cov lus nug, thiab cov thawj coj ua kom cov tub ntxhais kawm koom nrog thiab txhawb nqa.




Vim li cas peb

Vim Li Cas Thiaj Xaiv
Vim Li Cas Thiaj Xaiv
rau koj qhov kev cob qhia
Xav tau?
Kev cob qhia yuav tsum muaj kev cuam tshuam, tsis yog ntaub ntawv xwb. Peb lub platform AI-powered nrog cov cuab yeej sib tham sib xws li kev xaiv tsa, cov lus nug, thiab Q&A ua kom koj cov neeg tuaj koom nrog thiab koj qhov kev cob qhia tau zoo dua.
74%
Cov tub ntxhais kawm tau sib tham nrog zaj lus qhia los ntawm cov lus nug
87.7%
Cov neeg koom nrog muaj kev paub zoo siv AhaSlides
2m4 ua
Cov kws qhia tsuas yog siv sijhawm 2.4 feeb los siv rau AhaSlides

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K

Lub Rooj Sib Tham Txhua Tes
Koj tau kawm txog tej hauj lwm ntawm Euclides da Cunha los yog Mario de Andrade. Koj siv sij hawm kho kom raug...

 1.7K
1.7K
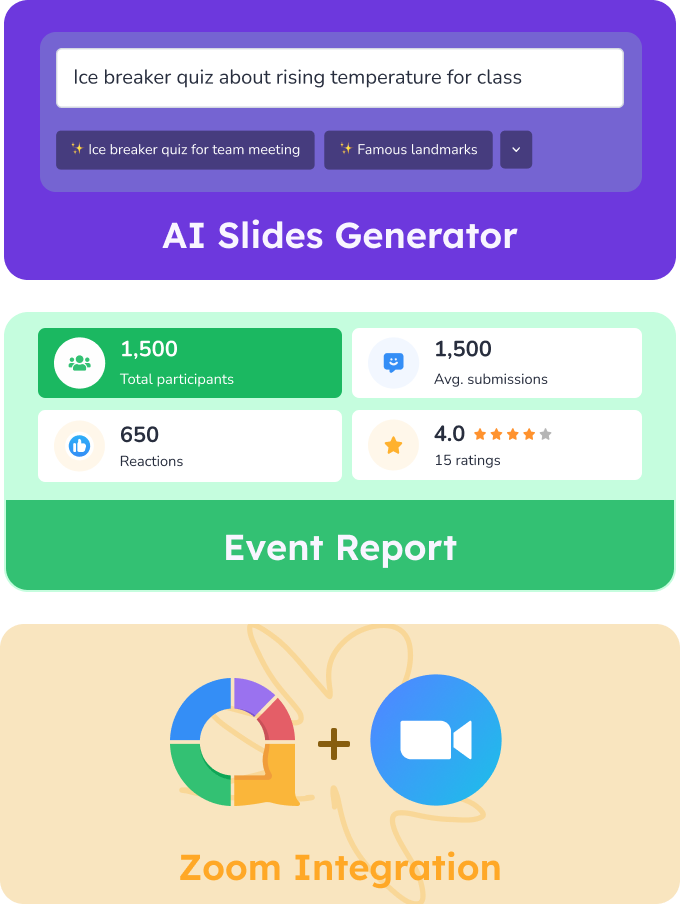
Seamless
Kev koom ua ke nrog
Koj Nyiam Cov Cuab Yeej







AhaSlides rau Zoom
AhaSlides app rau Zoom ua rau muaj kev sib koom ua ke ntawm kev sib tham sib tham, tso cai rau koj cov neeg tuaj saib teb nyob yam tsis muaj kev sib tham.
AhaSlides rau Google Slide
Google Slides yog ib qho cuab yeej zoo heev, yog tias koj xav tuav lub rooj xaiv tsa, nug lossis cov lus qhia Q&A, koj tuaj yeem koom ua ke koj qhov kev nthuav qhia nrog AhaSlides.
AhaSlides rau Powerpoint
Seamlessly ntxiv cov kev sib tham sib tham, cov lus nug, thiab Q&A ntu rau koj li PowerPoint slides, ua rau txhua qhov kev nthuav qhia muaj kev koom tes thiab nco tau.
Dab tsi yog peb
Tus kws qhia hais tias
John Li
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
Amanda Steen
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
Nicholas Hlub
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
John Li
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
Amanda Steen
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
Nicholas Hlub
Tus kws qhiaTus Creator lub tswv yim tshiab, txoj hauv kev tawm tswv yim, thiab cov txiaj ntsig tau zoo tau ua rau muaj kev xav ntev ntev rau kuv ua tus blogger, ua rau lawv muaj txiaj ntsig zoo hauv kev lag luam muaj tswv yim.
koom nrog cov Ahaslides
Ua Ke Niaj
Ntau txhiab tus kws qhia thoob ntiaj teb twb tau siv AhaSlides los hloov lawv cov kev cob qhia. Koom nrog peb lub zej zog thiab pib ua koj cov kev cob qhia kev lom zem thiab muaj txiaj ntsig hnub no.